Sublime Text and Mavensmate configuration for Salesforce.com developers
Sublime Text is a great development tool, it's not just a text editor with syntax highlighting but almost an IDE. But wait, why almost? We can improve it with some cool plugins. Today I'm going to share my personal set of plugins for Sublime Text. These plugins can be useful for Salesforce.com developers.

All of you know Mavensmate as extremely powerful plugin for salesforce developers who use Sublime Text for development. I used Sublime Text when Mavensmate didn't exist. I was scared by clumsiness of official Force.com IDE for Eclipse. I used Sublime Text and ant scripts for building my project. Sure I was obliged to use Eclipse for metadata extraction because it has GUI and it's more comfortable than working with raw xml for Apache Ant. But after metadata extraction and Ant configuration I had ability to close Eclipse and use SBT. I guess that Joe Ferraro has the pretty same motivation to start his great project – Mavensmate which makes our life much easier. For now I use Sublime Text and Mavensmate everyday.
Let's check other plugins
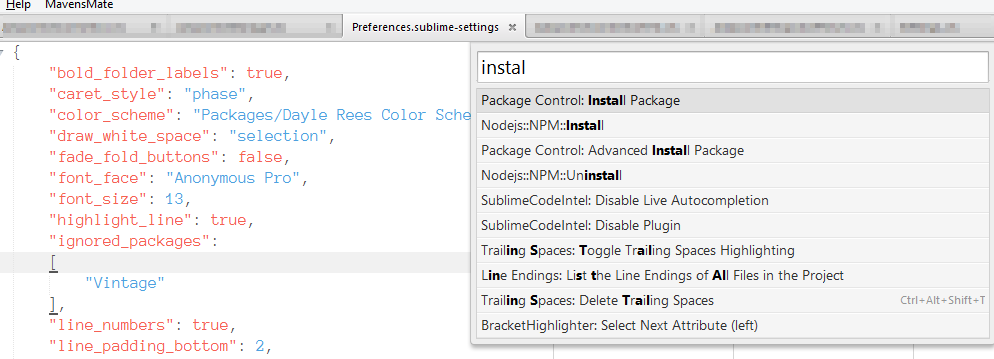
Package Control is the first thing which you have to get after Sublime installation.
Most of the following plugins you can install via Package Control by hitting Ctrl + Shift + P and typing "install package" → Enter → "plugin name"

Usually you have code organized as follow
public String mockDate = '20130524';
public String mockDateTime = '20130524T000000Z';
public String mockAccessKey = 'AKIAIOSFODNN7EXAMPLE';
public String mockSecretKey = 'wJalrXUtnFEMI/K7MDENG/bPxRfiCYEXAMPLEKEY';
public String mockBucketName = 'examplebucket';
public String mockRegion = 'us-east-1';
when you have 5-10 lines with such code it's ok and pretty readable, but when you're working with 20-40 variable declarations it's not very readable. This plugin will help you. Just select a code which you want to align and hit Strl + Shift + A and you will get the following result
public String mockDate = '20130524';
public String mockDateTime = '20130524T000000Z';
public String mockAccessKey = 'AKIAIOSFODNN7EXAMPLE';
public String mockSecretKey = 'wJalrXUtnFEMI/K7MDENG/bPxRfiCYEXAMPLEKEY';
public String mockBucketName = 'examplebucket';
public String mockRegion = 'us-east-1';
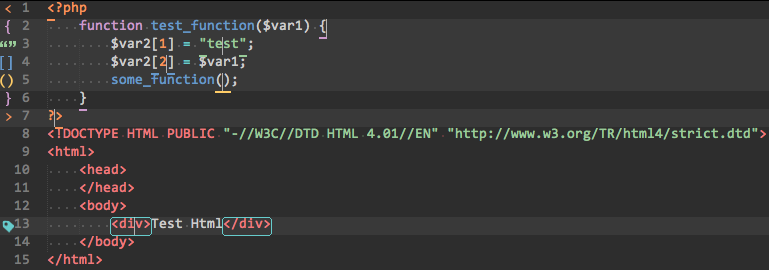
Bracket Highlighter
Here is the description of this plugin from official documentation. Bracket Highlighter matches a variety of brackets such as: [], (), {}, "", '', and even custom brackets.

DocBlockr DocBlockr is a package for Sublime Text 2 & 3 which makes writing documentation a breeze. DocBlockr supports JavaScript (including ES6), PHP, ActionScript, Haxe, CoffeeScript, TypeScript, Java, Apex, Groovy, Objective C, C, C++ and Rust.
Trailing Space This plugin provides ability to highlight trailing spaces and delete them in a flash. That's what plugin author said and this is true. Pretty good plugin if you do not want to looking for a whitespace characters during a merge.
SyblimeAStyleFormatter SublimeAStyleFormatter is a simple code formatter plugin for Sublime Text. It provides ability to format C, C++, Cuda-C++, OpenCL, Arduino, C#, and Java files.
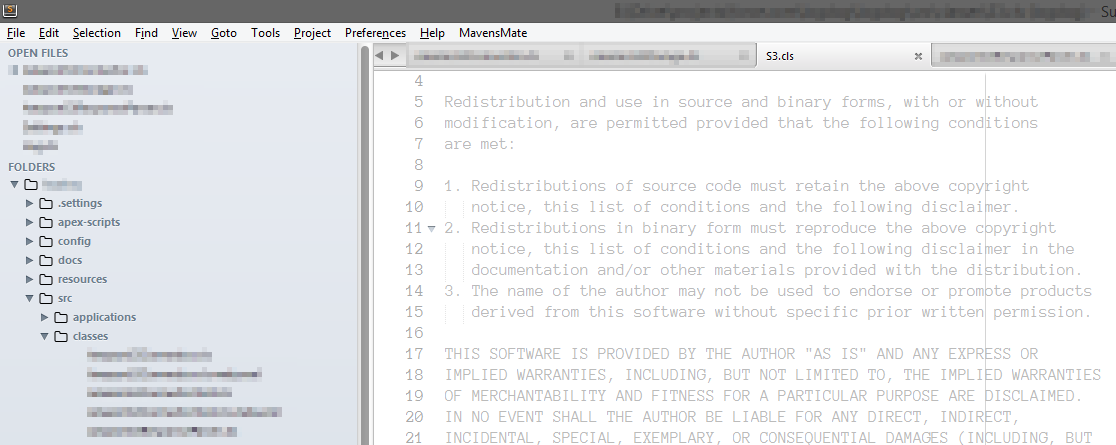
Theme Soda This theme is my choice for a many years. It makes Sublime Text UI more friendly from my point of view.
Dayle Rees Color Schemes It's a giant set of color schemes for Sublime Text, you can preview all schemes here.
My preferable schema is Snappy Light

My current configuration of Sublime Text is here
{
"bold_folder_labels": true,
"caret_style": "phase",
"color_scheme": "Packages/Dayle Rees Color Schemes/sublime/light/snappy-light.tmTheme",
"draw_white_space": "selection",
"fade_fold_buttons": false,
"font_face": "Anonymous Pro",
"font_size": 13,
"highlight_line": true,
"ignored_packages":[
"Vintage"
],
"line_numbers": true,
"line_padding_bottom": 2,
"line_padding_top": 1,
"rulers": [
60,
80,
100,
120,
140
],
"show_encoding": true,
"show_line_endings": true,
"tab_size": 4,
"theme": "Soda Light.sublime-theme",
"translate_tabs_to_spaces": true
}